

In this tutorial we create a synchronous Web service to
We will do the following:
Let’s start!
In the previous tutorial we have learned how to make a Message Converter Plugin.
In this case it is much simpler, because the only thing it does, to pass the question text
further to the Output Converter.
So, let us start.
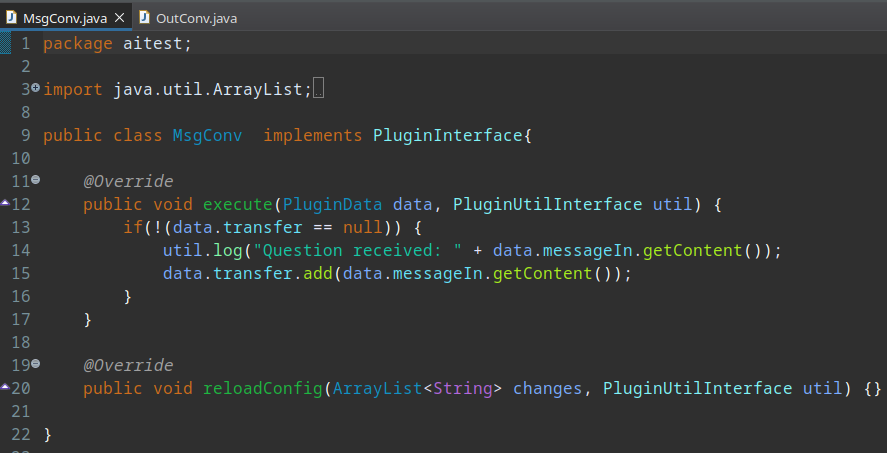
The complete code of the Message Converter is:

Actually there is only one line that does here something, the
data.transfer.add(data.messageIn.getContent());
which puts the incoming text into the transfer zone, from where the
Output Converter will read it.
In the previous tutorial we have seen, how to make an asynchronous Web service.
Asynchronous Web services require only one Plugin, which receives and processes the
incoming HTTP request.
In case of a synchronous request (when the requestor expects a meaningful answer), we
need a second Plugin, an Output Converter, which will prepare the correct response,
let it be a simple or structured text or something binary content as pictures or videos.
But before we make this Plugin, we have a look at how to call a 3rd party AI solution and also some words about browser security, which we will use to create our Web frontend.
SYGR provides a function library which makes the calls to external providers very easy.
In order to use ChatGPT we need to set up some data. We need to create a Business
Parameter for this purpose.
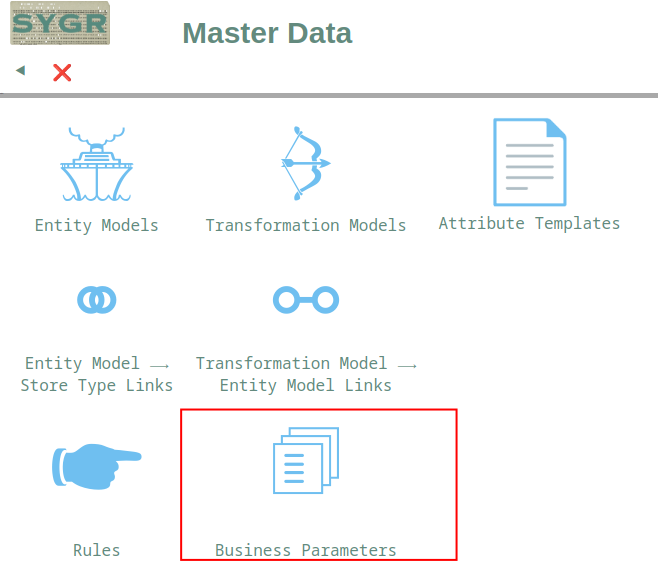
Go to the Master Data Maintenance

Then click on "Business Parameters"

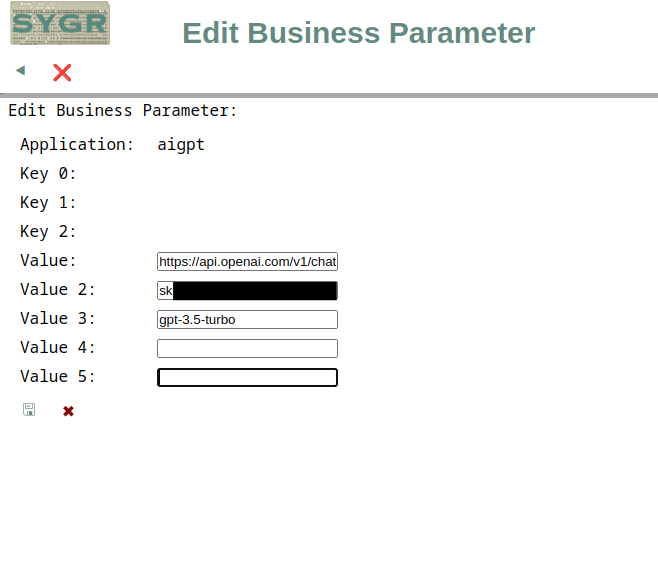
Create a new Business Parameter:

https://api.openai.com/v1/chat/completionsHaving this Business Parameter, the call to GPT will be so simple as
util.execCommand("AI", "CHATGPT", "SIMPLE", "aigpt", "the question for GPT");
The function has 5 parameters:
Modern Web browsers have several built-in security features to prevent users from unwanted side effects
while opening Web pages.
These features are very important, but in the same time they make it a little complicated if you
want to use a remote Web service call from the Web page, like we want to do now with SYGR as
service provider.
SYGR uses basic authentication (user name and password) to authenticate the calling partner.
In the brave old days, this information could be sent simply as part of the URL like
https://user:password@host...
This is not a good practice and Web browsers simply remove the "user:password@" part when call a URL.
Another way is to use the authorization header.
An HTTP request can have several header parameters sent to the backend service. One of them is
the authorization which enables the using of several protocols, including the basic
user/password authentication.
It works fine with machine-to-machine communication, but Web browsers also do not like it and
simply do not send the authorization header.
To solve this problem, SYGR also allows to send user and password as URL parameters.
As the Web browsers do not analyse the parameters, this way this information is sent.
https://...?username=abc&pwd=def
(SYGR recognises these parameters only with name "username" and "pwd".)
Normally a Web page has its own URL domain, and the Web service (like SYGR) is in
another domain.
By default, for security reasons this is not allowed by the Web browsers ("Same-origin policy").
However the HTTP request is executed and the response is received by the Web browser,
this is denied from the Web page and an error occurs.
In order to get rid of this constraint, the Web service provider must send back some special
header information.
In case of a SYGR Outbound Plugin it can be achieved simply by adding the following 1-line code:
util.execCommand("REST", "ADDCORS", data.response);
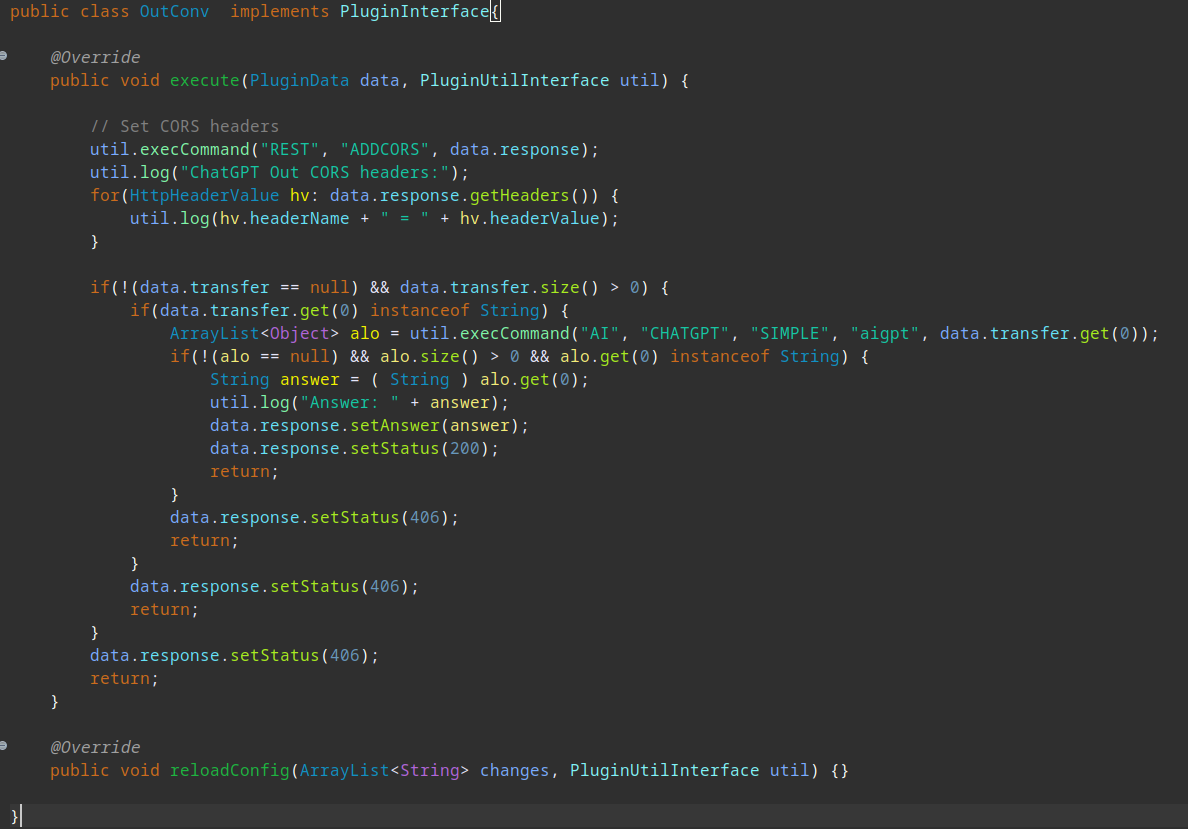
After we have clarified every detail needed, let's create the Outbound Plugin.
As most of the SYGR plugins, it is very simple, containing only a couple of lines of code.

Out of these code lines only the following ones do something useful (all the rest is for security):
util.execCommand("REST", "ADDCORS", data.response); |
Solves the CORS problem as we have seen earlier |
ArrayList<Object> alo = util.execCommand("AI", "CHATGPT", "SIMPLE", "aigpt", data.transfer.get(0)); |
Calls GPT and receives the answer |
String answer = ( String ) alo.get(0); |
Converts the answer to a plain text |
data.response.setAnswer(answer); |
Puts the answer in the HTTP response |
data.response.setStatus(200); |
Sets the HTTP response status |
After creating the two plugins, we have to save them as a .jar file and place into the required Catcher Server's lib folder, as we have seen in the previous tutorial.
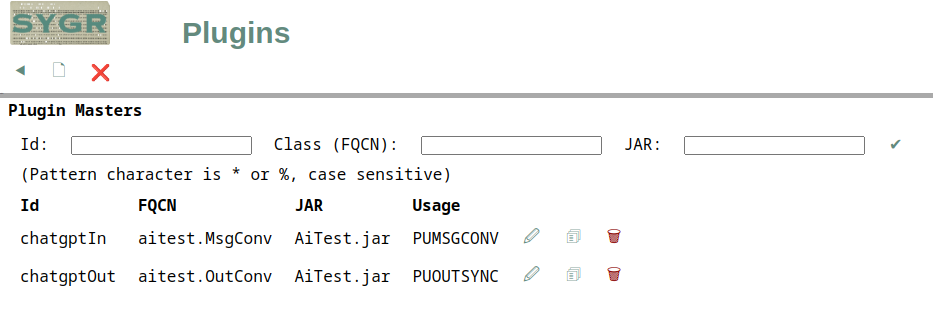
Then we have to define the Plugins in the SYGR Regio server:

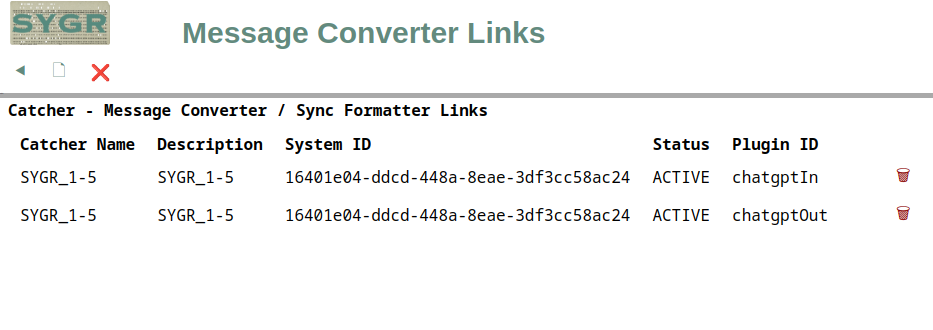
and link to the desired Cather Server:

(Both Message Converter and Output Converter Plugins must be linked to one or several SYGR Catcher Servers to be usable.)
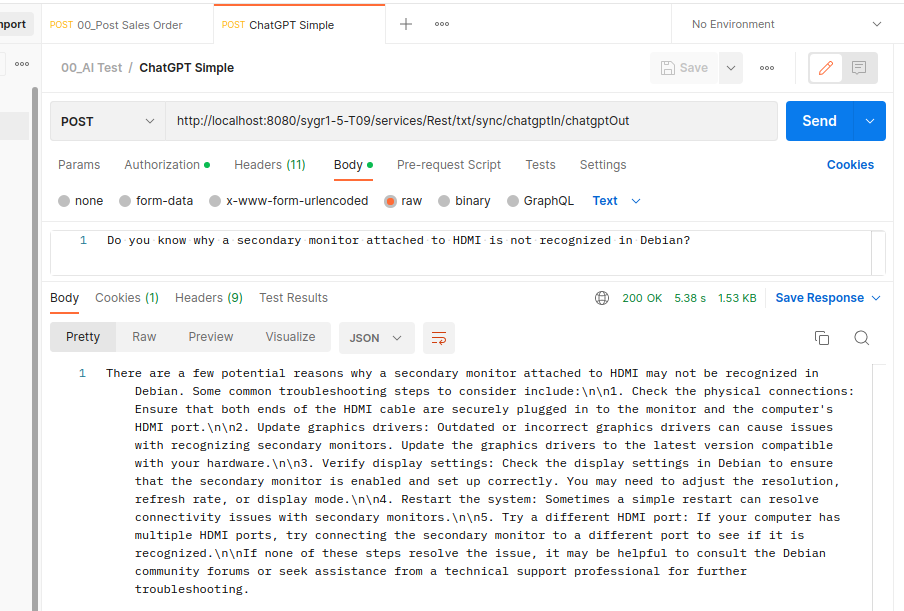
We are ready with our Web service, let us try it with a Postman request:

It works perfectly, we have sent a question to ChatGPT and received a (more or less) reasonable answer.
Important to see the construction of the URL:
http://localhost:8080/sygr1-5-T09/services/Rest/txt/sync/chatgptIn/chatgptOut
localhost:8080 |
Host and port of the Apache Tomcat server |
sygr1-5-T09 |
The name of the SYGR Cather Server within Tomcat |
/services/Rest |
It is the same for all HTTP requests sent to SYGR |
/txt |
We use the text API (for binary it would be /raw) |
/sync |
We call the synchronized API (for asynchron it is /async) |
/chatgptIn/chatgptOut |
The name of the two Plugins as defined in the Regio Server. First comes the Message Converter, then the Output Converter. |
We have created a Web service in SYGR which enables the communication with GPT.
This service is available in every Plugin, but in this tutorial we want to create a
Web Frontend so that (human) users can simply execute it, not only computers.
We create a simple .html file, but Web services cannot be executed from plain html, so we make a small helper JavaScript code.
As this is a normal JavaScript XMLHttpRequest() call, we do not go into the details (this is SYGR tutorial, not JavaScript), only see that the URL is constructed the same way we did using Postman, but we have added the user name and password as URL parameter:
http://localhost:8080/sygr1-5-T09/services/Rest/txt/sync/chatgptIn/chatgptOut?username=XXXX&pwd=XXXX
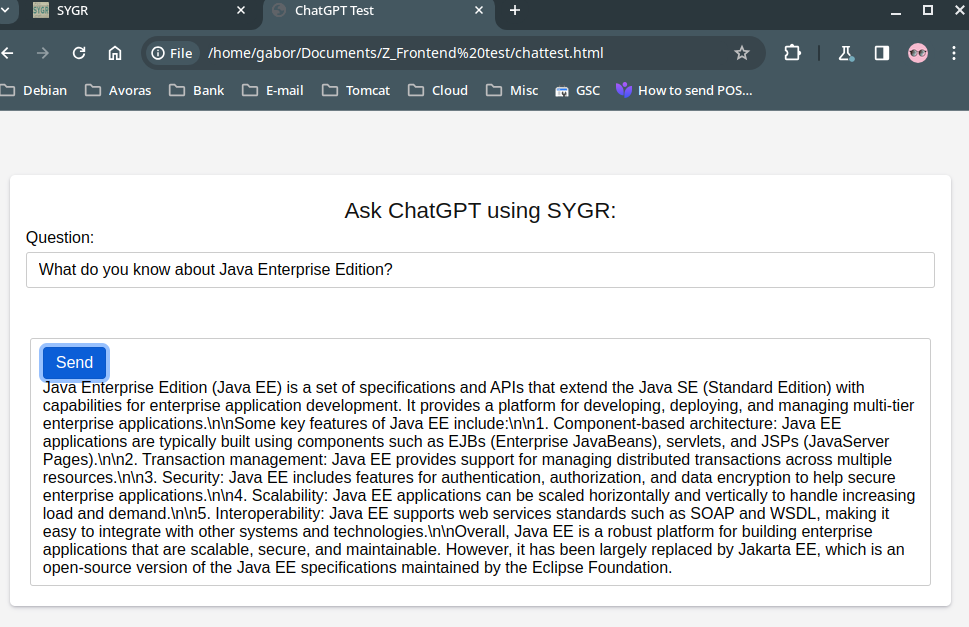
The we just need a simple .html file and we can test it:

The Web page works, we receive the answer of GPT.
We have arrived to the end of this tutorial.
We have learned how to create a SYGR Synchronous Web Service and call
a 3rd party AI service.
See you in our next tutorial, where we go into more details of the SYGR Automation System.
If you have questions, please contact us:
contact@sygr.ch
contact@sles-automation.com
+41 79 470 67 84